OSF Care-a-Van
In my first year of being a UX major my sophomore year I was given the responsibility of being a Scrum Master for a team of other UX students and myself. We were tasked with a client project with OSF to research and design a mock-up website of a mobile dental program that OSF was planning to launch. From this project I got to learn about creating a planned schedule using Trello to track assignments, meetings, and tickets between my team and our clients at OSF.

Introduction to Project
Being introduced to this project we weren't given a template or any ideas of what our client wanted. All that was prepared for our first meeting with OSF was a PDF document of the concept of Care-A-Van and also a presentation of background knowledge behind of what this project would be promoting.


Research Phase
Before we could even think about diving into any design ideas myself and my team needed to establish the ground needs for OSF. This included competitive analysis, journey mapping, goals/objectives, and also figuring out OSF's brand guidelines for when we establish a mood-board and start our design process.
 |  |  |  |
|---|---|---|---|
 |  |
OSF Competitors
To configure a start of how my team wanted to go about the design of our mockup, we first looked into OSF competitors to see how they have all their assets laid out and we can draw inspiration of the pros each competitor had. Our main factors we looked for was overall look of competitor's UI, process of scheduling appointments, information architecture, and overall accessibility of their websites.
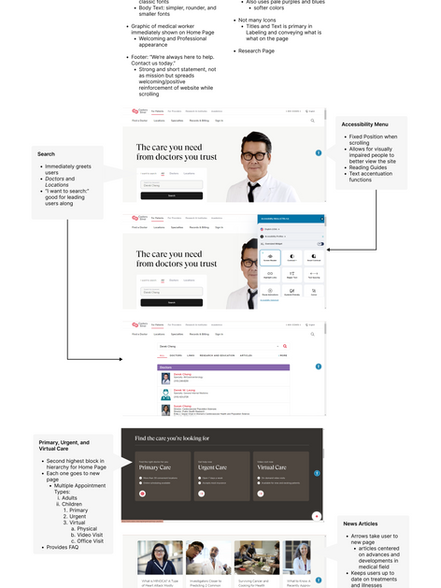
Implementing Design
After the competitive analysis we concluded that our biggest inspiration of design would come from Mayo Clinic. We liked their use of white space and very easy to use interface they have implemented throughout their website. As we started designing we wanted to ensure that we took into account who our users were and made sure to utilize a lot of visuals rather than having text heavy screens.